In which we dive into the intricacies of data presentation in software development.
Those familiar with the series can skip ahead to the next section.
For everyone else: welcome to the third part of the Toronto Fire Fan (TFF) series of posts in which I share the kinds of decisions made by senior software developers and system designers daily.
Check out:
If you’re a developer looking to advance into systems design and architecture, these posts will give you a taste of some considerations you’ll want to start making.
If you’re not a developer, these posts will give you a behind-the-scenes glimpse into what the developers making your software are up to.
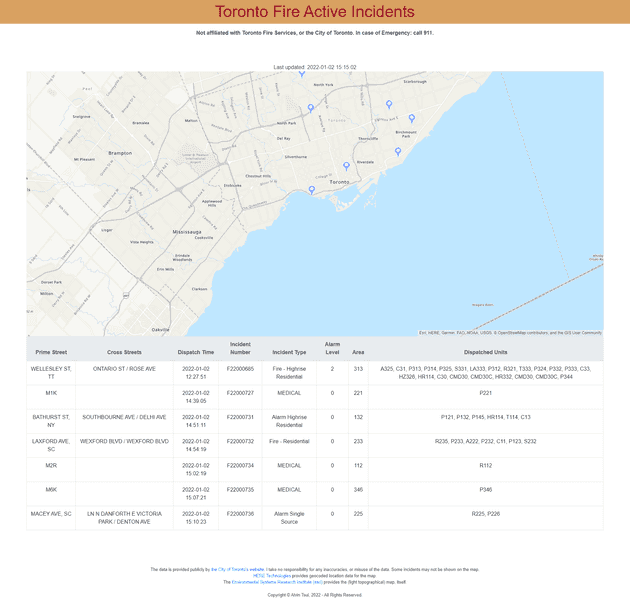
Toronto Fire Fan is a software that plots on a map: active incidents to which Toronto Fire Services is responding in real-time. You can check it out here.
Data Presentation
We got our data and stored some, but the whole point was to show it to our lovely guests. How do we do that? In the case of the Toronto Fire Fan (TFF) app, the data is presented on a website – a web-based graphical user interface (GUI).
Some considerations right off the bat: every software project has limited time and resources. TFF was developed by me, alone, in two weeks. My specialty is in backend development, even though the first few years of my career were spent developing front and back ends. The fact is that if you spend seven to eight years away from something, your skills get rusty. So, what you see when you visit the website is the most I could muster with the limited time and skills I had. That’s part of the reality of software development. You work with what you have.
Given that I’m only trying to show a map with the locations of all current, active incidents, there’s only one page. It’s a single page app. There are no menus, navigation bars, or anything superfluous – only what’s needed. My objective was to keep it simple.
At the very top I have a title banner called, “Toronto Fire Active Incidents,” which succinctly describes what the web page shows. The banner colours are the two main colours of Toronto’s fire engines. However, I inverted the colour scheme to be red text on a yellow background because I felt that having a red background made it seem too much like the banner of an alert system. The TFF website isn’t meant to be taken seriously; hence, the name, “Toronto Fire Fan”. It’s more of a fan site.
I don’t want people coming to my website for mission-critical or emergency situations. It’s not meant for that. That’s why, I added a disclaimer in bold, just below the title: “Not affiliated with Toronto Fire Services, or the City of Toronto. In case of Emergency: call 911.” I want users to see that before going any further, so that we’re all on the same page about the nature of this website.
Next up is the main attraction: the map, itself. The map shows most, but not all, active incident locations. In a previous post, I explained that some addresses couldn’t be geocoded, so they don’t show up here. The map is configured so when you load and reload the page, the map recenters on the city of Toronto since all incidents shown are in Toronto. This might sound obvious, but some developers may forget to set the center coordinates, especially those who don’t think much about user experience (UX).
If you click on an active location marker on the map, you’ll see a popup. The mapping software allows two types of text to display in a popup. The top line is bold while the bottom line is not. I chose to show the incident number and incident type in bold, with the prime and cross streets below because I thought that may be the most important information visitors want to see.
In a more professional setting, the software development team would reach out to clients and users to determine what they want to see and how they want data presented on the screen. For instance, if the clients and/or users return to us and say they want to see the alarm level in the popups with red markers, then the development team would make those changes (if possible) in upcoming versions of the software.
You probably also noticed a “last updated” time just above the map. Even the location and appearance of something as simple as this can trigger long discussions among frontend developers and UX designers. I chose to place it just above the map because if a user is curious about stale (i.e., outdated data), they’re going to scroll to the last update time. Then, they’re going to refresh the page to see if the time updates (to see if the data updated). But every time the page refreshes, the user will be brought back to the top of the page. If the last update time were below the map, they’d have to scroll down to see it. The extra scrolling adversely affects user experience. Placing the last update time at the top, gives those users the information they want immediately after the page refreshes with no further action.
The map and its popups can only contain so much information, which is why I included a table of data just below the map containing additional details for each active incident. The table contains the same data as that on the City of Toronto’s Active Incidents web page. So, the viewer has all the information the city of Toronto provides publicly.
The footer of the website is giving credit where credit is due.
Some of you may have noticed that the map and table don’t run to the edges of the page the way the title banner does. That’s by design too. The extra white padding to the left and right of the map don’t impact desktop users much, but they help mobile users with scrolling. If you’re viewing the website on a mobile device, you’ll have to swipe up to see the map. But once you get to the map, the swipe up action only moves the map, so how do you scroll further down the page to see the table? The purpose of the left and right padding is to give mobile users a way to scroll the page, down past the map. Having just seen the website on my phone, I realized that the padding could be smaller – that’ll be a future enhancement if or when I get to it.
Indeed, there are websites that prevent map scrolling, but it makes more sense to allow scrolling on the TFF map because it’s relatively big. Given its size, users may want to zoom in and scroll around on smaller screens. Yes, there is also mapping software (like, Google Maps) that allow different gestures for scrolling maps vs. scrolling pages. I didn’t have time to look too deeply into whether my map provider allows that. That’s also subject to future enhancement…maybe.
Frontend developers and UX designers think about website responsiveness all the time. It’s their bread and butter because they’re acutely aware that apps present differently on different devices. It’s worth repeating here for completeness as something that senior developers and system designers also consider.
Given some of the limitations of the mapping software in use, why did I choose it over other options? Why did I choose to house most of the TFF application in Amazon Web Services? Why not Google? Why not Microsoft? Software developers are constantly evaluating different options to solve a problem. What factors influence that decision making process? How do developers decide on an option? Stay tuned to find out in the next post.
If you found this post or this series interesting, or if you know someone who might find this useful, please consider sharing it.
If you’re a developer you can now point your friends and family to this series, and go, “you see! This is what I do!”
As always, leave your questions and comments below. I’m also on Twitter (@JustSomeDev) if you’d like to chat with me there.
Thank you for reading, and I’ll see you in the next one.